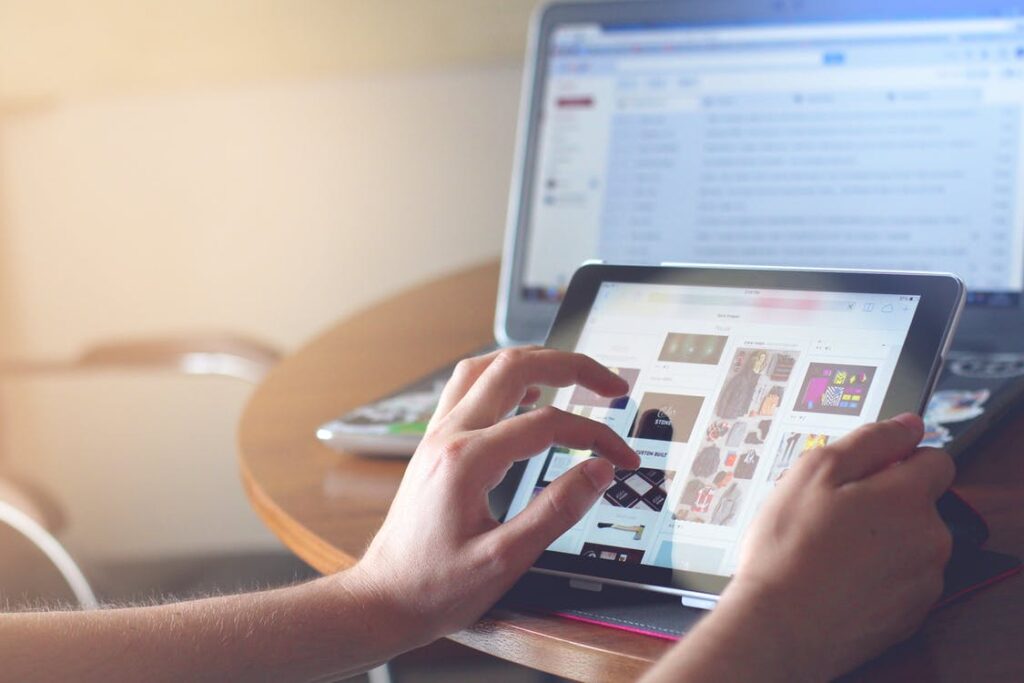
Tegenwoordig ligt de focus steeds meer op mobiel. Uit onderzoek blijkt dat steeds meer gebruikers switchen van vooral desktop naar vooral mobiel. Het is daarom extra belangrijk geworden om je website voor mobiele gebruikers te optimaliseren. Benieuwd hoe? Wij geven 5 tips!
1. Houd rekening in het design met het fysieke gebruik
Er zijn diverse manieren om je telefoon vast te houden. De één gebruikt de ‘hold and touch’ methode, de ander ‘two hands – portrait’ en weer een ander gebruikt zijn of haar telefoon met slechts een hand, rechts of links.
Hoewel veel mensen hier niet over nadenken, heeft dit veel invloed op het bereik van je bezoeker op je website. Een bezoeker die de ‘hold and touch’ methode gebruikt, kan gemakkelijk overal bij, terwijl iemand die slechts één hand gebruikt, niet zo makkelijk overal bijkomt.
Zorg ervoor dat je website op mobiele apparaten user-friendly is voor elke gebruiker. Test zelf de verschillende manieren, en ervaar of je overal makkelijk bij kan. Zo niet? Maak met jouw webdesigner de aanpassingen zodat élke gebruiker makkelijk kan converteren.

2. Website snelheid
Ook voor desktop is de laadsnelheid van je website belangrijk, maar voor mobiel is dit misschien wel nog belangrijker. Het aantal mobiele gebruikers dat afhaakt (bounces) stijgt explosief als een site langer dan 3 seconden nodig heeft om te laden. Denk hier dus ook aan wanneer je (nieuwe) content of video’s upload.
Pas AMP toe en vereenvoudig je website voor mobiel, waardoor je je laadsnelheid verbetert. Met AMP minimaliseer je de styling van je website en blijft er een platte snelle pagina over. Maar denk ook aan het verkleinen van je logo, minimaliseren van een sidebar en geen video’s op je mobiele website. Dit laatste heeft trouwens niet alleen te maken met de laadsnelheid van je website, maar ook met de gebruiksvriendelijkheid. Video’s afspelen kost veel data en die keuze wilt de bezoeker graag zelf maken. Meer weten over AMP en het verbeteren van je websitesnelheid? Lees ons eerder gepubliceerde artikel hierover.

3. Micro-interacties
Maak door middel van micro-interacties duidelijk wat de status is. Snelheid is een must voor een mobiele gebruiker. Daarom is het ook belangrijk om micro-interacties toe te passen om te laten zien wat de status is van een opdracht. Wanneer de bezoeker niet weet wat er gebeurd, blijft deze vragen om de actie uit te voeren, waardoor het proces wordt vertraagd. Heeft een gebruiker geklikt op een video, maar moet deze nog laden, laat dit zien.
Micro-interacties zijn onder te verdelen in 3 stappen:
- Actie – de gebruiker doet iets als vegen, tikken of vasthouden.
- Reactie – de interface reageert op basis van wat er moet gebeuren. Bijvoorbeeld door op een AAN / UIT-schuif te tikken, wordt een instelling uitgeschakeld.
- Feedback – dit is wat de gebruiker feitelijk ziet als het resultaat van de interactie. De aan / uit-schuifregelaar kan soepel glijden alsof er echt een schakelaar uitgezet wordt.
Dit soort eenvoudige animaties kunnen de ervaring van mobiele bezoekers enorm verbeteren.

4. Simplicity
We kunnen het niet vaak genoeg herhalen: snelheid. Mobiele gebruikers willen niet veel hoeven na te denken over de volgende stap. Maak het de gebruiker dan ook zo makkelijk mogelijk. Niet te veel stappen in het bestelproces, vraag geen gegevens die je niet nodig hebt en plaats de juiste buttons op de juiste plek.
Een andere tip is om een profiel niet verplicht te maken. Bezoekers die snel willen bestellen zouden een zo eenvoudig mogelijke route moeten kunnen bewandelen. Maak het voor de bezoeker simpel om zijn gegevens in te vullen. Is dit niet duidelijk en moet de bezoeker te veel moeite doen? Dan is de kans groot dat er geen conversie uit zal volgen.

5. Dynamisch toetsenbord
Niets zo vervelend als je elke keer moet switchen tussen toetsenborden op je mobiel bij het invoeren van je gegevens. Maak het de gebruiker makkelijk en zorg voor een ‘dynamisch toetsenbord’. Laat een toetsenbord met alleen cijfers zien, als je een telefoonnummer moet opgeven. Zorg ervoor dat @ en .com binnen handbereik zijn wanneer de gebruiker zijn/haar e-mailadres moet invoeren.

Meer weten?
Benieuwd of jouw mobiele website geoptimaliseerd kan worden? Wij bekijken graag je website om kansen te spotten om te groeien. Neem gerust contact met ons op of ontmoet onze CRO specialisten.