Nog niet eens zo heel lang geleden bedacht ene Brad Frost de term Atomic Design. Het was in 2014 dat dit concept de wereld van het webdesign zou bereiken en als je zelf ook een ontwikkelaar bent, dan heb je er waarschijnlijk al lang over gehoord. Deze aanpak wint aan populariteit, omdat ontwerpteams met steeds meer complexe uitdagingen worden geconfronteerd. En dat vraagt om een hele nieuwe benadering.
Het belangrijkste doel bij webdesign en dus ook bij atomic design is om met een overtuigende online identiteit te komen. Dat neemt echter niet weg dat daar de laatste jaren ook een tweede uitdaging bij is gekomen: die van het zorgen voor een optimale gebruikerservaring (of user experience). Digitale content moet er, ongeacht het gebruikte apparaat (computer, tablet en smartphone), dus niet alleen hetzelfde uitzien, maar ook voor een even vlekkeloze gebruikerservaring zorgen. Atomic design speelt hierop in.
Wat is atomic design?
Tot voor kort werden pagina’s vooral gezien als losse onderdelen. Elke pagina kende natuurlijk wel hetzelfde logo en dezelfde footer, maar het was (en is nog steeds) op bouwtechnisch vlak lang niet altijd duidelijk dat de pagina’s ook wat met elkaar te maken hadden. Bij een optimale gebruikerservaring draait het echter allemaal om de consistentie. Een optimale UX bestaat vandaag de dag uit een hoop meer dan alleen dezelfde letters, kleuren en lay-out. Juist om die reden kwam Brad Frost op het concept van atomic design.
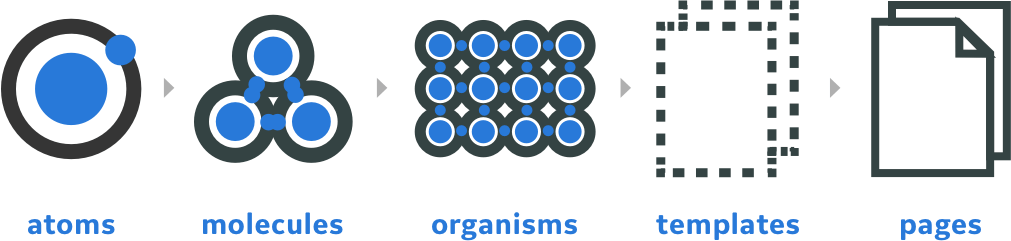
Het zal je niet verbazen dat dit concept is geïnspireerd door de chemie. De gelijkenis daarmee is dat het webdesign nu ook is gesplitst in atomen. Die kleine atomen vormen samen weer moleculen, die op hun beurt weer complexere organismen en de uiteindelijke materie vormen. Het idee daarachter? Dat ook in het webdesign moet worden gewerkt via elementaire delen. En dat vanuit daar weer naar het grotere geheel moet worden gewerkt. Om zo voor meer consistentie te zorgen.

Hoe zien deze delen eruit?
En voor wie niet thuis is in de chemie, zorgen we graag voor een toelichting. De afzonderlijke delen kunnen namelijk als volgt worden opgesplitst:
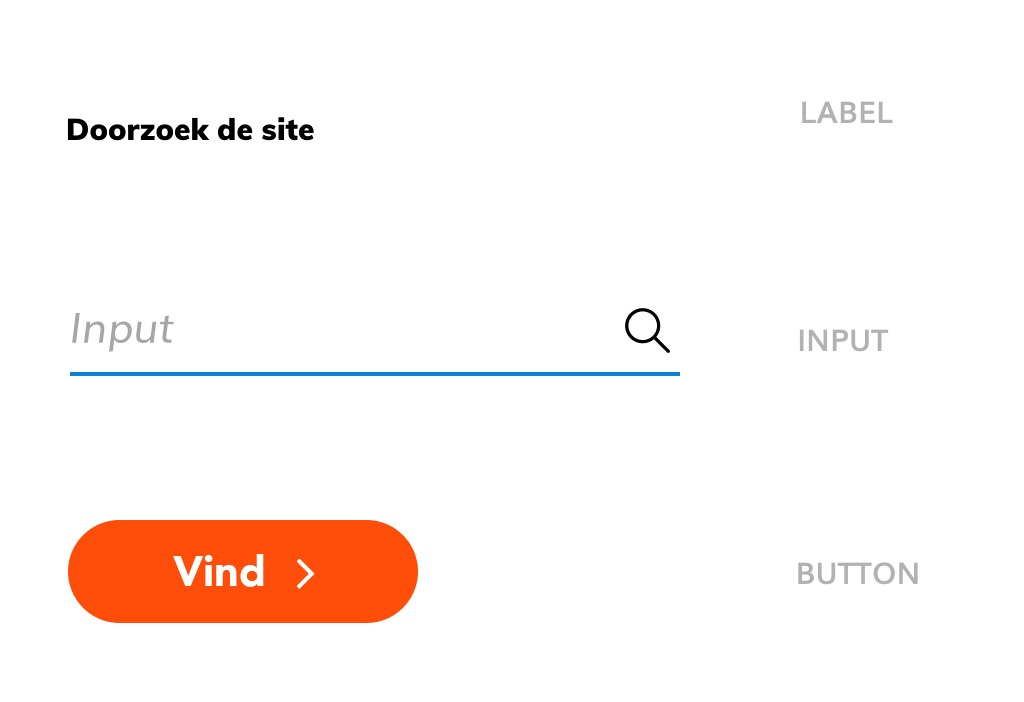
- Atomen: dit zijn belangrijke, maar afzonderlijke onderdelen. Denk aan de details zoals kleuren, lettertypes, buttons, invulbalk, labels, bulletpoints, paragrafen en andere selectievakjes. Op zichzelf staand hebben deze atomen niet eens zo veel betekenis, maar gecombineerd als moleculen is dat wel weer het geval.

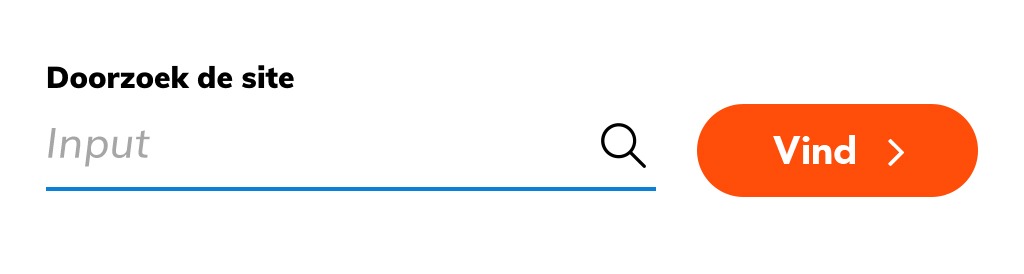
- Moleculen: gezamenlijk worden zij namelijk een stuk meer waard. Bekijk maar eens een op zichzelf staande label of invulbalk: grote kans dat je geen idee hebt wat je ermee moet. Maar samen vormen ze een handig zoekveld.

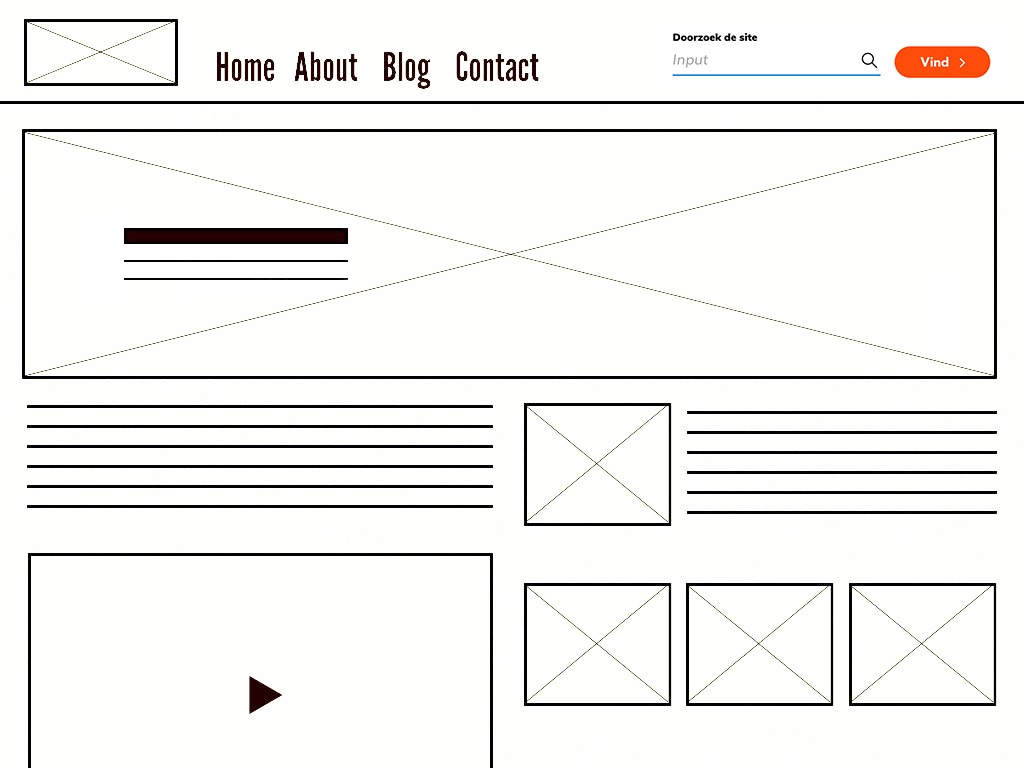
- Organismen: deze moleculen zijn daarmee net als bouwstenen waarmee wordt gebouwd. Een aantal van deze bouwstenen staat samen voor een complex deel van een design. Neem als organisme bijvoorbeeld de header van een site: deze bestaat weer uit het logo, de navigatie en in sommige gevallen dus een zoekveld.

- Templates: dit is als het ware de blauwdruk van een website (of een ander digitaal design). De template is opgebouwd uit gegroepeerde organismen die samen een pagina vormen.

- Pagina’s: dan komen we ook uit bij de pagina zelf. Dit is weer als een template, maar dan gevuld met content die van toepassing is voor de betreffende organisatie. Op basis van de uiteindelijke pagina’s kan er weer worden toegewerkt naar de site.

Wat levert het op voor webdesigners?
Atomic design wordt steeds populairder bij webdesigners, omdat het een stuk gemakkelijker wordt om een stijlgids te maken. Atomic design helpt bijvoorbeeld om dubbele taken te voorkomen. Het is namelijk veel duidelijker welke componenten kunnen worden hergebruikt, zonder dat daarbij dubbele codes worden geschreven. Atomic design maakt het gemakkelijk om inhoud en functies te verfijnen, toe te voegen, of te verwijderen.
Als de eerder genoemde bouwstenen al klaar liggen, kun je ze dus eenvoudiger bijsnijden en op de juiste plek plaatsen. Door de opbouw van kleine naar grotere onderdelen is het voor programmeurs ook een stuk eenvoudiger om projecten over te dragen. Oftewel: efficiëntie staat voorop. En dat klinkt bij webdesigners natuurlijk als muziek in de oren.
Benieuwd naar wat we voor jouw website kunnen betekenen? Neem contact met ons op en we bespreken de mogelijkheden! 🙂